| | A beautiful queel ^^ |  |
|
|
| Auteur | Message |
|---|
Light


Nombre de messages : 224
Age : 27
Localisation : quelque part dans un monde sans fin
Logiciel de Création : The Gimp et un peu photoshop
Date d'inscription : 18/06/2010
 |  Sujet: A beautiful queel ^^ Sujet: A beautiful queel ^^  Sam 02 Juin 2012, 13:04 Sam 02 Juin 2012, 13:04 | |
| BONJOUR A TOUS!!! Alors, voilà, je vais dire direct... J'aimerai faire un beau queel OmO Un peu dans ce style là:  Mais j'ai beau chercher, de fond en comble le net, je en trouve pas -_-. Alors je me suis dis que j'allais demander de l'aide  Pouvez vous me venir en aide OmO | |
|
  | |
Ella'


Nombre de messages : 4063
Age : 31
Logiciel de Création : Suite Adobe, Sketch, Suite Affinity
Date d'inscription : 19/02/2008
 | |
  | |
Light


Nombre de messages : 224
Age : 27
Localisation : quelque part dans un monde sans fin
Logiciel de Création : The Gimp et un peu photoshop
Date d'inscription : 18/06/2010
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Sam 02 Juin 2012, 15:55 Sam 02 Juin 2012, 15:55 | |
| Je suis fondatrice  OoooooOOOooh, merci merci merci merci merci !!! Tu le sauves la vie >< | |
|
  | |
Ella'


Nombre de messages : 4063
Age : 31
Logiciel de Création : Suite Adobe, Sketch, Suite Affinity
Date d'inscription : 19/02/2008
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Sam 02 Juin 2012, 22:07 Sam 02 Juin 2012, 22:07 | |
| Valà ! Après quelques tests j'obtiens ça :
Le template ( dans Templates -> Général -> index_body -vers la fin-) :
Tu remplaces ça - Code:
-
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline --> | Par ça : - Code:
-
<!-- BEGIN disable_viewonline -->
<table class="qeeltableau" cellpadding="0" cellspacing="0" >
<tr>
<td colspan="2" class="qeelimage"></td>
</tr>
<tr>
<td colspan="2" >
<div class="qeellegende">{GROUP_LEGEND}</div>
</td>
</tr>
<tr>
<td><div class="qeeldescriptions">
{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_CONNECTED_MEMBERS}<br />
</div>
</td>
<td><div class="qeeldescriptions">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor dolor in quam vestibulum egestas. Pellentesque felis diam, aliquet quis aliquam quis, posuere sed ligula. Nam non quam nisi. Proin eleifend luctus mauris, et molestie mi vulputate ac. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum id accumsan lacus. Aenean nec mi et quam pulvinar posuere ac eu neque. Duis ut odio vitae dolor vulputate laoreet non quis eros. Nulla nunc purus, sodales sed posuere sit amet, consectetur viverra metus. Donec non eros ut mauris molestie imperdiet. Nulla vestibulum ligula in turpis ultricies dignissim non vitae risus. Vestibulum mauris massa, consectetur vitae tempus vel, suscipit eu turpis. Nam quis risus diam, vel egestas odio. Sed magna urna, cursus eu imperdiet ut, facilisis ac tortor. Suspendisse blandit rutrum aliquam. Donec iaculis gravida pharetra.
</div>
</td>
</tr>
</table>
<!-- BEGIN switch_chatbox_activate -->
<div class="qeellegende">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline --> |
Et le CSS
- Code:
-
.qeeltableau{
width:700px;
text-align:center;
margin:auto;
border:none;
}
.qeelimage{
height:350px;
width:700px;
background: url(http://img850.imageshack.us/img850/5312/qeels.jpg) no-repeat top center;
border:none;
margin:auto;
}
.qeellegende{
width:500px;
margin-top:20px;
margin-bottom:20px;
margin-left:auto;
margin-right:auto;
padding:5px;
background: #ffffff;
font-size:12px;
text-transform:uppercase;
text-align:center;
color:#B01EA6;
-webkit-border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px 10px 10px 10px;
-o-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
}
.qeeldescriptions{
height:125px;
overflow:auto;
background: #ffffff;
display:inline-block;
width:320px;
text-align:center;
font-size:12px;
color:#B01EA6;
padding:2px;
-webkit-border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px 10px 10px 10px;
-o-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
}
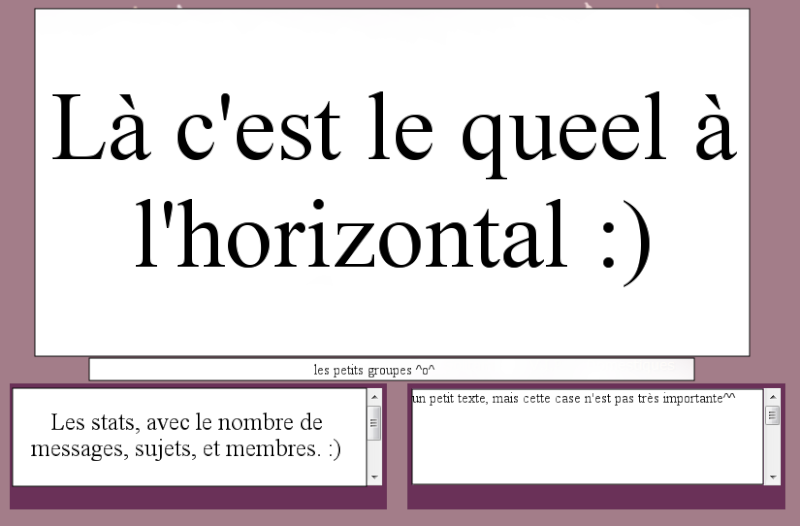
On obtient ça :
Bien sûr toutes les couleurs/tailles/images sont à adapter en fonction de ce que tu cherches. Si tu n'arrives pas à modifier toi même donne moi les infos précises et j'essaierai de le faire rapidement n_n
Si tu veux plus d'explications sur les codes ya pas de soucis je te ferais ça point par point ( mais bon, là il est temps pour moi d'aller me coucher  ) )
Bon ensuite je ne pense pas que tout ce que j'ai fait soit très très propre, c'était la première fois que je m'essayais aux templates ^^" | |
|
  | |
Light


Nombre de messages : 224
Age : 27
Localisation : quelque part dans un monde sans fin
Logiciel de Création : The Gimp et un peu photoshop
Date d'inscription : 18/06/2010
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Sam 02 Juin 2012, 22:32 Sam 02 Juin 2012, 22:32 | |
| MERCI! Merci infiniment!!! Tu es vraiment géniale!!! Par contre, il y a un problème... L'image et les groupes sont bons, mais le texte est .... bordelliques >< Regarde: - Spoiler:
Enfin, il y a l'image juste au dessus, mais le texte est pas bon >< Pourquoi OmO? Merci encore et encore !!! | |
|
  | |
Ella'


Nombre de messages : 4063
Age : 31
Logiciel de Création : Suite Adobe, Sketch, Suite Affinity
Date d'inscription : 19/02/2008
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Dim 03 Juin 2012, 08:39 Dim 03 Juin 2012, 08:39 | |
| Ah zut, j'ai eu un problème similaire hier avec les anniversaires et en plus après j'ai oublié de les remettre u_u
Je vais refaire des tests ^^" Par contre si je n'arrive pas à les faire tenir dans le premier cadre, je peux mettre dans un cadre au dessous ? :/ | |
|
  | |
Light


Nombre de messages : 224
Age : 27
Localisation : quelque part dans un monde sans fin
Logiciel de Création : The Gimp et un peu photoshop
Date d'inscription : 18/06/2010
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Dim 03 Juin 2012, 08:58 Dim 03 Juin 2012, 08:58 | |
| Euh, oui, si je vois bien ce que tu veux dire, oui XD
MErci encore >< | |
|
  | |
Ella'


Nombre de messages : 4063
Age : 31
Logiciel de Création : Suite Adobe, Sketch, Suite Affinity
Date d'inscription : 19/02/2008
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Dim 03 Juin 2012, 09:11 Dim 03 Juin 2012, 09:11 | |
| Finalement j'ai cherché un peu sur internet et enfaite j'ai trouvé que:
- Citation :
- L_CONNECTED_MEMBERS : Une variable spéciale de la forme
- Code:
-
<tr><td>Membres connectés au cours des 24 dernières heures : [liste]</td></tr> Il faut l'encadrer par des balises table pour l'utiliser sans faire de trucs bizarres. et
- Citation :
- L_WHOSBIRTHDAY_TODAY
L_WHOSBIRTHDAY_WEEK : Les deux vont ensemble, sous la forme
- Code:
-
<tr><td>Aucun membre ne fête son anniversaire aujourd'hui
Aucun membre ne fête son anniversaire dans les 7 prochains jours</td></tr>
(merci au forum sos rpg ^^")
Donc il suffisait (enfin je crois  ) de mettre une table autour pour que ça ne déglingue pas tout.. Le seul soucis est qu'il reprend la couleur de fond de "Table Rangée Couleur 1 " ) de mettre une table autour pour que ça ne déglingue pas tout.. Le seul soucis est qu'il reprend la couleur de fond de "Table Rangée Couleur 1 "  Donc j'espère pour toi que c'est la même couleur pour pas que ça soit bizarre n_n Donc j'espère pour toi que c'est la même couleur pour pas que ça soit bizarre n_n
Bref, trêve de blabla voilà le code ( remplacer tout à partir du BEGIN disable_viewonline jusqu'au END disable_viewonline )
- Code:
-
<!-- BEGIN disable_viewonline -->
<table class="qeeltableau" cellpadding="0" cellspacing="0" >
<tr>
<td colspan="2" class="qeelimage"></td>
</tr>
<tr>
<td colspan="2" >
<div class="qeellegende">{GROUP_LEGEND}</div>
</td>
</tr>
<tr>
<td><div class="qeeldescriptions">
{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br /><br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br /><br />
{LOGGED_IN_USER_LIST}<br />
<table><tr>{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}<br />
{L_WHOSBIRTHDAY_WEEK}</tr></table>
</div>
</td>
<td><div class="qeeldescriptions">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor dolor in quam vestibulum egestas. Pellentesque felis diam, aliquet quis aliquam quis, posuere sed ligula. Nam non quam nisi. Proin eleifend luctus mauris, et molestie mi vulputate ac. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum id accumsan lacus. Aenean nec mi et quam pulvinar posuere ac eu neque. Duis ut odio vitae dolor vulputate laoreet non quis eros. Nulla nunc purus, sodales sed posuere sit amet, consectetur viverra metus. Donec non eros ut mauris molestie imperdiet. Nulla vestibulum ligula in turpis ultricies dignissim non vitae risus. Vestibulum mauris massa, consectetur vitae tempus vel, suscipit eu turpis. Nam quis risus diam, vel egestas odio. Sed magna urna, cursus eu imperdiet ut, facilisis ac tortor. Suspendisse blandit rutrum aliquam. Donec iaculis gravida pharetra.
</div>
</td>
</tr>
</table>
<!-- BEGIN switch_chatbox_activate -->
<div class="qeellegende">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
Dis moi si ça marche =D Sinon je verrais ce que je peux encore modifier | |
|
  | |
Light


Nombre de messages : 224
Age : 27
Localisation : quelque part dans un monde sans fin
Logiciel de Création : The Gimp et un peu photoshop
Date d'inscription : 18/06/2010
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Dim 03 Juin 2012, 10:00 Dim 03 Juin 2012, 10:00 | |
| CA MARCHE!!!!!
MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI .....*un millénaire plus tard* MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI MERCI ...
TU ES GENIALE!!!! C'EST OFFICIEL, JE T'ADORE!!!!!!!!!!!!!!!!!!!!!!!! | |
|
  | |
Ella'


Nombre de messages : 4063
Age : 31
Logiciel de Création : Suite Adobe, Sketch, Suite Affinity
Date d'inscription : 19/02/2008
 | |
  | |
Light


Nombre de messages : 224
Age : 27
Localisation : quelque part dans un monde sans fin
Logiciel de Création : The Gimp et un peu photoshop
Date d'inscription : 18/06/2010
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Dim 03 Juin 2012, 11:11 Dim 03 Juin 2012, 11:11 | |
| C'est sur un forum test, donc c'est pour ça que l'image ne va pas avec le fond, et qu'il n'y a pas le CB ^^ - Spoiler:
Par contre ce n'est pas centré... normal?Oo | |
|
  | |
Ella'


Nombre de messages : 4063
Age : 31
Logiciel de Création : Suite Adobe, Sketch, Suite Affinity
Date d'inscription : 19/02/2008
 | |
  | |
Light


Nombre de messages : 224
Age : 27
Localisation : quelque part dans un monde sans fin
Logiciel de Création : The Gimp et un peu photoshop
Date d'inscription : 18/06/2010
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Dim 03 Juin 2012, 11:50 Dim 03 Juin 2012, 11:50 | |
| Nan, mais c'est pas grave, je trouve ça déjà bien comme ça  Merci encore >o< | |
|
  | |
Ella'


Nombre de messages : 4063
Age : 31
Logiciel de Création : Suite Adobe, Sketch, Suite Affinity
Date d'inscription : 19/02/2008
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Dim 03 Juin 2012, 12:04 Dim 03 Juin 2012, 12:04 | |
| Ok d'acc n_n je peux fermer ou t'as encore des questions ? | |
|
  | |
Light


Nombre de messages : 224
Age : 27
Localisation : quelque part dans un monde sans fin
Logiciel de Création : The Gimp et un peu photoshop
Date d'inscription : 18/06/2010
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  Sam 09 Juin 2012, 08:48 Sam 09 Juin 2012, 08:48 | |
| Et bin ce serai pour un PA, mais c'est un autre sujet, donc XD | |
|
  | |
Ella'


Nombre de messages : 4063
Age : 31
Logiciel de Création : Suite Adobe, Sketch, Suite Affinity
Date d'inscription : 19/02/2008
 | |
  | |
Contenu sponsorisé
 |  Sujet: Re: A beautiful queel ^^ Sujet: Re: A beautiful queel ^^  | |
| |
|
  | |
| | A beautiful queel ^^ |  |
|